Với tốc độ phát triển của các thiết bị công nghệ cầm tay như: iPhone, iPad, MacBook, Laptop … Và phát triển ở mọi ứng dụng cũng như hệ điều hành rất đa dạng và phong phú như: Android, iOS, Windows phone … Và các bạn biết là chúng ta mua điện thoại hay các thiết bị đó về sử dụng để có thể nghe nhạc, xem phim, chơi game … và một tính năng quan trọng là để lướt web. Cộng với sự phát triển của các chuẩn HTML5 và CSS3, Responsive Web Design đã trở thành một thứ quan trọng mà quản trị viên hay chủ sỡ hữu website cần phải nghĩ tới trong bối cảnh ngày càng nhiều thiết bị di động với đủ các kích cỡ, đủ loại độ phân giải màn hình khác nhau được tung ra thị trường.
Lúc này đã có vấn đề đặt ra là tất cả các độ phân giải màn hình đa dạng đó thì chỉ hiển thị một giao diện web duy nhất là trên desktop làm cho người dùng có cảm giác khó chịu khi phải kéo qua kéo lại, kéo tới lui mới xem hết được các thông tin của một bài viết. Từ sự bất tiện đó mà Responsive Web Design ra đời.
Responsive là gì?
Responsive Design là xu hướng mới theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ loại bỏ sự cần thiết cho nhiều thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí thiết kế web.
Những thiết kế web Responsive sẽ có tính ưu việt cao hơn cho các thiết bị khác nhau. Tuy nhiên việc sở hữu một dịch vụ cho thuê máy chủ ảo sẽ càng làm cho website của bạn hoạt động ổn định và có khối lượng lưu trữ lớn.
Hiểu một cách đơn giản Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive.
Ví dụ về Web Responsive: Bạn mở trang chủ website của mình, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện thanh cuộn ngang, mà nó sẽ tự động co dãn giao diện sao cho phù hợp với chiều rộng màn hình máy tính bạn.
Thế mạnh của Web Responsive
Responsive Web Design là một điều tất yếu phải có trong thời đại bây giờ. Tuy là nói chạy trên nhiều chế độ phân giải màn hình tuy nhiên bạn chỉ cần một CSDL, một layout website tất cả chỉ là CSS làm việc.
Có thể nói Responsive Web Design sẽ làm cho website chạy tốt trên mọi thiết bị di động, tăng tính tương thích cho website của bạn, tạo độ tin cậy và sự chuyên nghiệp với khách hàng.
Bạn có thể sử dụng Responsive Web Design ở bất kỳ dự án website nào, bằng bất kỳ ngôn ngữ lập trình nào, hay bất kỳ một mã nguồn mở nào cũng được vì cốt lõi của nó chỉ là HTML, CSS và JS.
Responsive Web Design là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo bạn sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem trang web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để trình diễn những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
Tiết kiệm chi phí khi hơn so với phải làm một giao diện dành riêng cho các thiết bị khác nhau.
Ứng dụng đơn giản Responsive Web Design
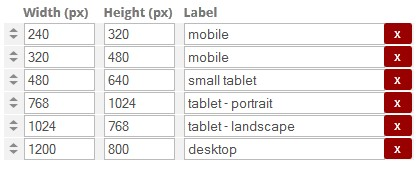
Để thực hiện được những gì mà ta mong muốn bên trên thì chúng ta cần phân ra các cỡ màn hình chuẩn cơ bản và set theo các kích thước đó.
Độ phân giải màn hình thường gặp: 320px, 360px, 480px, 600px, 768px, 900px, 1200px, 1680px, 1050px …. có thể xep thành các cặp như: 320 x 480, 1024 x 768, 1366 x 768 …

Kiểm tra giao diện Web Responsive
Trong quá trình làm bạn kiểm tra bằng cách tự chuyển qua lại giữa các độ phân giải màn hình,thu nhỏ hoặc mở rộng trình duyệt. Trên Firefox bạn có thể sử dụng phím tắt Ctrl+Shift+M. Ngoài ra bạn có thể dùng công cụ tại website mobilephoneemulator.com để xem website bạn trông như thế nào trên từng thiết bị di động.
Tổng kết
Chắc hẳn các bạn cũng đã nhận ra được các lợi ích cơ bản sau:
- Website có thể truy cập dễ dàng bằng tất cả các thiết bị (đáp ứng được nhu cầu của người sử dụng di động).
- Thu hút những khách hàng truy cập website trên đường đi.
- Quản lý nhiều hiển thị chỉ với một lần chỉnh sửa.
- Giảm chi phí và thời gian thiết kế cho nhiều loại màn hình khác nhau.
- Cải thiện SEO cho website.
- …v.v.
Lưu ý: Mặc dù trang web đã phản hồi lại với các kích thước màn hình bằng cách thu gọn nội dung, ẩn bớt những thành phần không cần thiết, thu nhỏ cỡ ảnh… nhưng điều đó không đồng nghĩa với chuyện web sẽ tải nhanh hơn. Nó cũng không đảm bảo rằng dung lượng tải về sẽ nhỏ hơn, ít chiếm băng thông hơn. Cho nên cách tối ưu nhất vẫn là thiết kế thêm một giao diện dành riêng cho các thiết bị di động.
Bạn muốn có một trang web Responsive tối ưu và đẹp mắt? Hãy liên hệ với chúng tôi ngay bây giờ:
Địa chỉ: Số 109, ngõ 189 Hoàng Hoa Thám, Ba Đình, Hà Nội.
Điện Thoại: 046 2929 445 | Di động: 096 4747 046
Email: [email protected]
Skype: zemi6886